In her comprehensive and personal analysis of web technologies, Evelyn Woods—blogging under the pseudonym “eevee”—captures the tumultuous era following the browser wars. This was a time when developers were left grappling with the divergence of web-building strategies, as Netscape was phasing out and Internet Explorer was stalling innovation.
By the mid-2000s, with Microsoft’s competition all but eradicated, frustration with Internet Explorer began to mount. Internet Explorer 6, launched in 2001, stagnated for years without a worthy competitor. As time passed without a new release, it began to spiral into an abyss of dysfunction.

Woods provides a vivid account of what it was like to use Internet Explorer, marked by inconsistency and security vulnerabilities. She highlights a glaring issue—Internet Explorer 6 was an immense security risk:
Oh, and there was that whole thing where IE 6 was a giant walking security hole, especially with its native support for arbitrary binary components that only needed a “yes” click on an arcane dialog to get full and unrestricted access to your system. Probably didn’t help its reputation.
This did nothing to bolster its reputation.
This is why Firefox, launched in 2004, swiftly gained popularity among developers and power users. While the innovative features of Firefox—such as tabbed browsing—undoubtedly played a role, the browser’s success was also a direct rejection of Internet Explorer.
Internet Explorer 6: A Relic of the Past
Web practitioners understood the significance of an open, accessible web. Many tirelessly strived to build universally accessible websites that could be viewed by anyone, anywhere. During the web’s nascent days, developers invested significant time and energy into manipulating HTML, CSS, and JavaScript to create sites compatible with Internet Explorer, Netscape, and other browsers in an environment that often seemed hostile and inconsistent.

However, the shortcomings of Internet Explorer were too egregious for some. Many developers ceased making special accommodations for the failing browser and promptly switched to Firefox upon its release.
A select few decided that there could be no more half measures. That Internet Explorer needed to pay a price. The time had come to block Internet Explorer altogether.
The Guide to Blocking Internet Explorer
So, if you were a developer in the early 2000s and decided to block Internet Explorer from your site, the definitive guide on the subject was Devin Carraway’s “Blocking MSIE from your Site.” In 1999, Carraway created this guide to provide practical advice on how to redirect Internet Explorer users away from a site and towards a page suggesting they switch browsers.
It is just about the most complete guide on the topic ever assembled.
At the top of the page was a brief explainer. Even Carraway understood he was violating the principles of the open web. “The ethics of the situation, and the decision, are rather complicated.” he wrote. But he was angry enough to do something about it regardless. “If people are going to come to my proverbial electronic front door with that browser,” he continued, “I’m going to make them click through me griping about it first.”

And so, step by step, Carraway took developers in the early 2000’s how to go about this task.
The most universal method was to turn to a Common Gateway Interface (CGI) script. CGI was initially invented by the NCSA Mosaic team, back at the early onset of the web, but really gained momentum half a decade later in the 2000’s. By dropping a script, using programming languages like C or Perl, in a specific folder with the extension `.cgi`, you could run a script directly on your server and execute it before or after a page loads.
The name was no accident. CGI was meant to provide a gateway between web pages and other sources of data and information. When they were first introduced, they were commonly used to process data from forms, or run searches, or connect to external databases. Because CGI script capabilities were enabled by default on most web servers, they became fairly popular. Over time, developers began to use them to run all sorts of shortcuts and quick scripts to manipulate what was on the web and make it come alive, until other programming languages and dynamic servers (like Apache) began to take over.
And Carraway had figured out how to use CGI to block IE6. It was the simplest way he knew how. It took about seven lines of code and a separate page, and looked like this:
#!/usr/bin/perl -Tw
if ($ENV{'HTTP_USER_AGENT'} &&
$ENV{'HTTP_USER_AGENT'} =~ /MSIE|Internet Explorer/i) {
print "Location: http://www.domain.com/ie_reject.shtml\n\n";
} else {
print "Location: http://www.domain.com/piano.shtml\n\n";
}
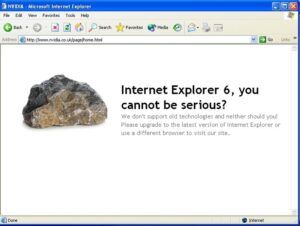
exit;However, the process was more nuanced than it appeared. It involved the creation of two pages: your standard **homepage**, which required renaming to a distinct file (in the given example, it’s piano.shtml), and a **rejection page**. This rejection page informed Internet Explorer users that unfortunately, their browser was outdated and strongly suggested that they switch to a more modern alternative.
Understandably, not everyone had access to CGI. But Carraway had a solution for this too. If you were operating an Apache server or using PHP or Coldfusion, there were alternative methods to achieve the same outcome—redirecting Internet Explorer users to a dedicated page urging them to switch browsers. In most scenarios, one of these solutions would suffice, each achieving the same objective through slightly different coding.
But, just in case—in the rare event that none of the methods above were applicable and all you had available was basic HTML on a standard server—JavaScript was a viable option. Still a relatively new technology at the time, Carraway’s JavaScript method involved injecting a script at the top of your homepage. This script quickly assessed the user’s browser and if it detected Internet Explorer, redirected the user before the page could even fully load.
<html>
<head>
<meta http-equiv="refresh" content="1;
URL=http://www.domain.com/realhomepage.html">
</head>
<body>
<script language="javascript">
<!--
if (navigator.appName == "Microsoft Internet Explorer") {
document.location = "http://www.domain.com/ie_reject.shtml";
} else {
document.location = "http://www.domain.com/realhomepage.html";
}
// -->
</script>
</body>
</html>And that’s all there was to it.
Browser development is quite advanced these days, and I doubt we will ever be in a position to have to take those drastic measures again. But developers on the frontlines of their practice will always find ways to advocate for their needs, and for the needs of their visitors. They’ve been at it for a while.