This post is based on a talk I gave at Flashback Conference earlier this year.
This is a post about webmasters, and I’ll get to that soon. But I have to start with an introduction.
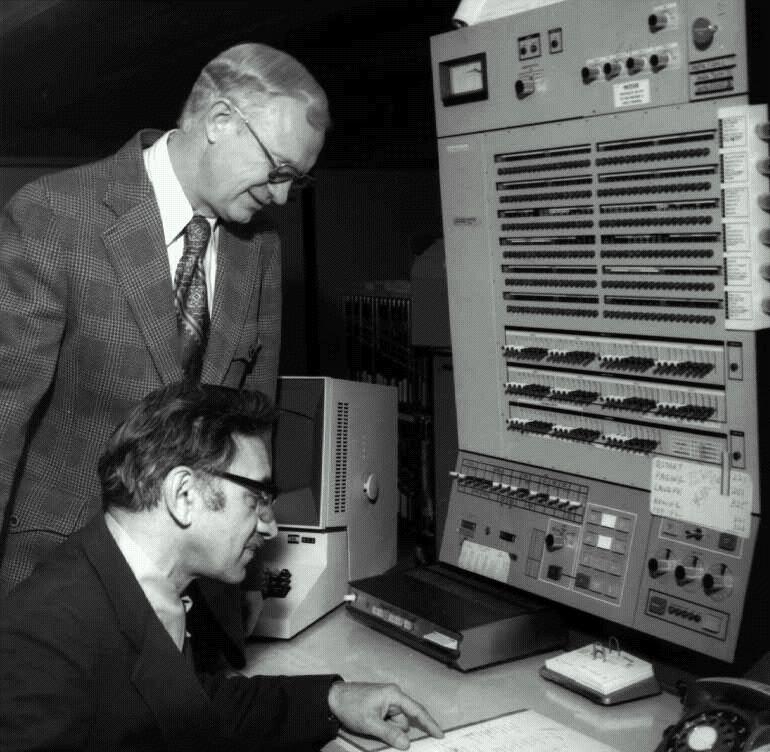
This is Louise Addis.

Addis worked at the Stanford Linear Accelerator, or SLAC, a particle physics lab at Stanford University. It got its start in the early ’70’s amidst renewed interest from the U.S. government in funding scientific research.
Addis joined SLAC a few years after it was founded. She wasn’t a physicist though, she was librarian. One of a handful of head librarians at the SLAC research library. As one might expect of a job in academia, Addis was responsible for a lot of different things. But her primary job was to maintain a project that she had helped create. It was called the SPIRES-HEP database and it contained hundreds of thousands of bibliographic records of particle physics research papers from institutions all over the world.
It’s not really important to get into the nitty gritty details of how the SPIRES-HEP database operated, but there are two important points to consider. The first is that the database was extremely important to the particle physics community. It was foundational to research being done there for the second half of the 20th century, and it continues to be as essential today. The second is that it was cumbersome to access because it existed on an early version of a lumbering IBM mainframe. To access the database you had to query it directly, so part of what the librarians at SLAC had to do was retrieve records manually from the database and pass them along to researchers from around the world that were requesting them. As you can imagine, this was a thankless and laborious part of the job.

Some of you might know where this is going. There’s another large particle physics lab in Switzerland called CERN. They are most famous for their Large Hadron Collider, but if you’re a reader of this newsletter you probably know that it is also the place that Tim Berners-Lee created what we now know as the World Wide Web.
CERN frequently hosted conferences and workshops. One of these workshops was attended by a physicist from SLAC named Paul Kunz. While he was there, Berners-Lee invited him to his office to see an early iteration of the web and web browser. Kunz, a computer programmer himself, was initially unimpressed. On his way out the door, Berners-Lee showed him one more thing, a help desk website where people could query a help desk database by entering their search term in a small text box at the top of the screen.
That’s when things clicked.
He came back to Stanford and told Addis about it. They both understood the potential right away. Because if you could stick a web interface in front of the SPIRES-HEP database people could access it directly and librarians wouldn’t have to spend all that time fielding requests from researchers and manually querying the database. It would be a massive time-saver and a way to distribute the content from the database to an even wider audience.
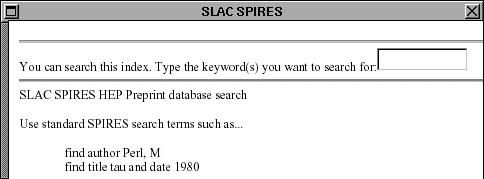
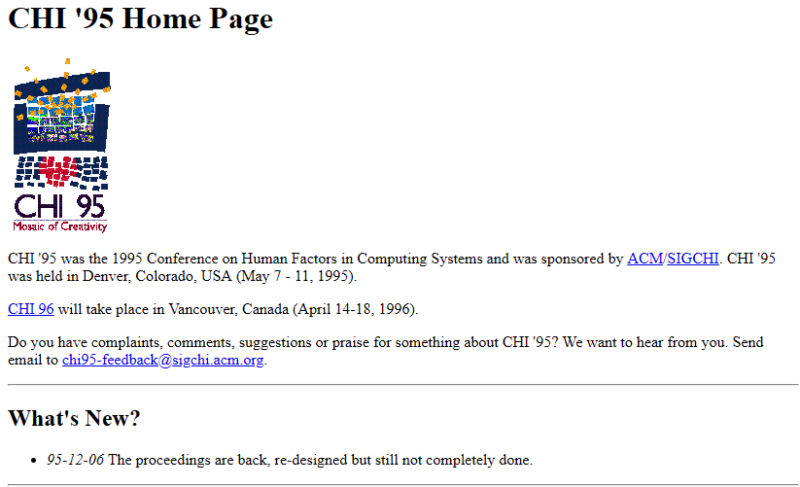
Addis wrangled a few co-workers at SLAC to create the web server and interface, coding a bit of it herself. In a few months they had this:

That search box was revolutionary. Tim Berners-Lee has gone on record and said that if not for that search box, and the SLAC website, the web may never have reached the critical mass it needed to break out. That’s because the SPIRES-HEP database was so integral to research in the particle physics community, that a whole lot of physicists downloaded a web browser just to visit that one website. And then they told their colleagues about it. And they told their colleagues about it. And that’s how the web initially spread.
There were a few people that worked on the site, but day to day operations were run by Addis. Which makes her the first webmaster.
At one point in the web’s history, the webmaster, it was this really essential role. They were at once the architect and the builder of a website, responsible for every bit of code and content that came through it. It was a unique role and it defined the early web.
And then, sometime in the last 20 years or so, the webmaster disappeared. So what happened? That’s what this post is about.

I’d argue that there are two reasons the webmaster went away. But they didn’t happen at the same time. They flowed into one another. And I’d like to take a look at both of them.
The word “webmaster” comes from a similar role defined in the original specification for email called the postmaster, which in turn comes from the similarly named government position Postmaster General. You can think of the postmaster as an email administrator. The idea being that you can email postmater @ some domain, and always be connected directly to somebody that could fix a problem with the email. That remains a reserved name today on any email inbox. The webmaster served a pretty similar purpose on the web.
In the early to mid 90’s, at the dawn of the web, you could usually scroll down to a website and see something like this:

A “Contact Our Webmaster” link was extremely common because the webmaster was the primary point of contact for a website. They knew everything about how it worked, and could make a change to any part of the website.
Now these two roles, the webmaster and the postmaster, they came from the same tradition. They grew out of research institutions were it was not uncommon for people to have these pet projects on top of their existing work, and to do a lot of different things at once. So finding, for instance a head librarian that was good with code and made a website in her spare time, was more common than you might think.
Addis defined a template for the webmaster in her role at SLAC but over the years it did evolve into an actual job. A webmaster was brought in by a business or a client or an organization when they needed a website and they didn’t know who else to call. Over time, several essential qualities emerged that defined a webmaster.
Versatility is one of these qualities, maybe the most essential. The web is strung together from a few different technologies and the webmaster was responsible for all of them. That meant they could design a page, code it up in HTML, configure a web server and put the files up on a domain. Things were arguably a bit simpler in the early days, but even then the webmaster was a generalist if nothing else.
Of course it is impossible to know everything so there has always been a Collaborative element to being a webmaster. I’ve heard them compared to general contractors before and I think that makes sense. A webmaster can do quite a few things, making changes to each part of a website as they do. But if they happen to need more advanced skills, they can call somebody up and bring in a specialist to make it work. What came out of that collaboration was an openness and a willingness to share in our community that was important to the web’s development and evolution.
The web was built in the shadow of the Information Age and moves at a rapid pace. That was as true 30 years ago as it is today. Cross-disciplinary knowledge (OR Self-Motivation) was an early requirement. The webmaster keeps up with what’s new and applies to their projects. When Javascript came out in the mid-90’s, webmasters used it to create forms or animations. When stylesheets became popular in the late-90’s, they created all new designs. And when people figured out how to hack on server technologies like Perl programming and CGI scripts, webmasters used scripts to create dynamic, two-sided applications that could do more than just show a bit of content.
Ownership is the quality we’ve lost the most over the years. There was a time when a single person owned an entire site. Every piece of it. They may not have created each part from scratch, though in many cases they had, but they knew how it all worked and could hop into any part of it. If anything on the website needed doing, the webmaster could do it.
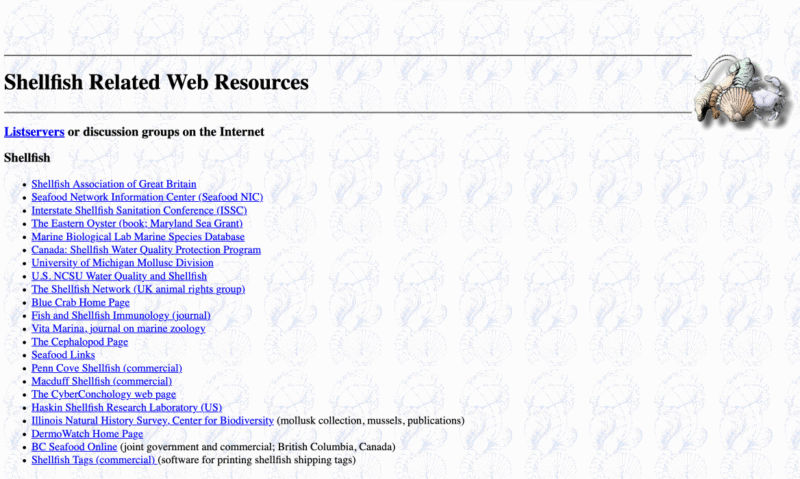
Webmasters worked on all kinds of sites, but a lot of early websites were made up of mostly content, like this:

Businesses wanted a front door to the Internet and little else. These sites were updated weekly, maybe even less. So it was feasible for a webmaster to maintain a few of these sites at once, entering in content changes here and there when necessary and working on their own. This was the environment where the webmaster grew up.
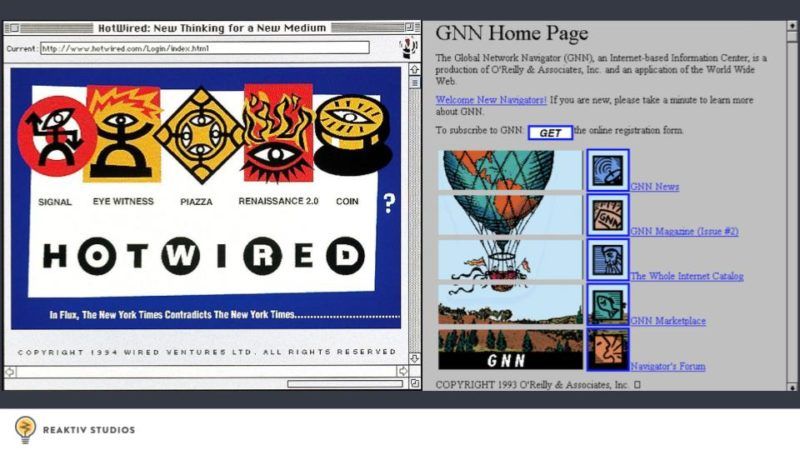
But as the ’90’s went on, sites went from looking like that, to this:

On the left you have Hotwired, on the right GNN. Publications like these, online experiments backed by larger media companies (Wired Magazine and O’Reilly Media, respectively) were among the web’s earliest adopters. They were also the first to include a feature Berners-Lee hadn’t even planned for on the web. Design. Considering the tools available, fairly advanced design at that.
These sites weren’t built and maintained by a single webmaster, they had groups of people working on them. There were editorial and creative directors, graphic artists, and software engineers that all worked together on the site. What’s crucial about these teams is that each brought a different area of expertise to the table. There wasn’t one person that merged it all together, each member of the team was responsible for some small piece of the website. Some of the people working on the site didn’t even know much about the web at all, but were brought on for their knowledge in other subject matters, like graphic design or editorial direction.
This shift in web design represented a perceptual shift as well. Webmasters were known for their broad set of skills on the web platform. They touched each part of a digital experience. This new paradigm recruited individuals from outside the web to bring in a new, non-technical perspective and expertise. In the years to come, web development would adopt this model at a rapid pace.
Now of course most sites weren’t like Hotwired or GNN and the webmaster role persisted well past the their launch dates.
But something else happened too.

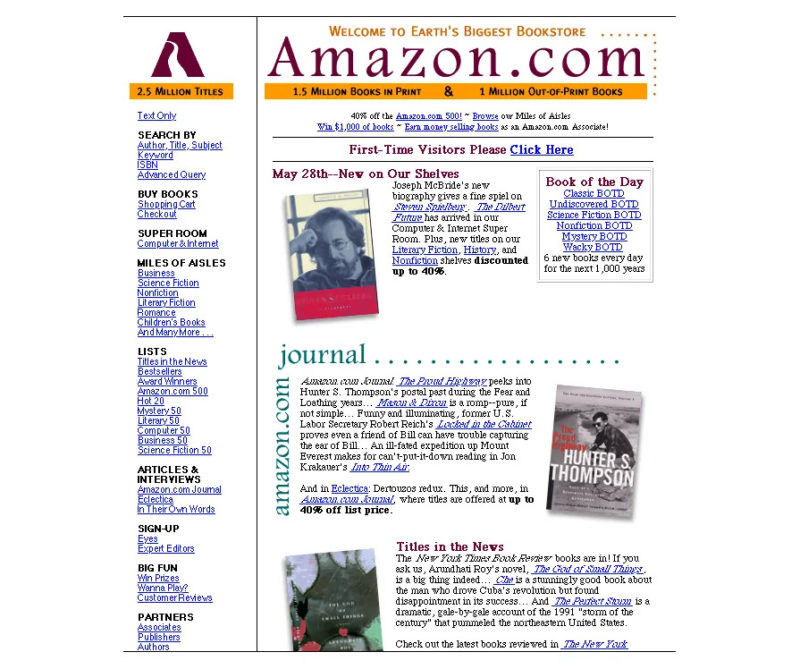
Amazon.com launched in 1995, and it’s important not to put it on a pedestal as some grand achievement, but it did signal the coming of the commercial web. How could it not? The website sold things, which is not something anyone thought you could even do on the web. But just a few years in and people were already starting to figure out how to do it. Once they proved successful, many others would want to cash in.
Between the emerging field of web design and selling things online, which eventually became known as e-commerce, the fundamental intent of a website shifted. The website was no longer an extension of a business. It was the business. The site had goals of its own, and things that needed to be optimized for. Things that specialists were needed for.
And that brings me to the first reason I think that webmasters vanished.
Things Got Too Hard
Things got too hard for one person to manage. On on the one hand, specialists from outside the web were now needed to manage the business goals and soaring expectations for a website. These were skills the webmaster could never hope to learn. On the other hand, designing and building a website became more and more complex. These were the skills the webmaster could learn, but it required a depth of knowledge in too many different things at once.
For instance:

This is a screenshot of Word Magazine from 2000. The site initially launched in 1997. It’s an excellent demonstration of just how far web design had come in a few short years. The site had a whole team working on it, spearheaded by Jamie Levy who brought on an art director, an editor, developers, and writers.
It was a well-oiled machine with an aesthetic and a tone all of its own, clearly inspired by punk rock zines of the 1980’s, merged with a writing style that combined offbeat humor with a hint of irony that’s instantly familiar to any modern meme consumer. As digital first publications like Salon, Slate, and Feed launched around that time they would adopt a similar tone, which eventually became a dominant form of expression. So Word was extremely influential in defining the way we would talk to one another on the web.
It also was well beyond the scope of what one person could reasonably accomplish on their own.
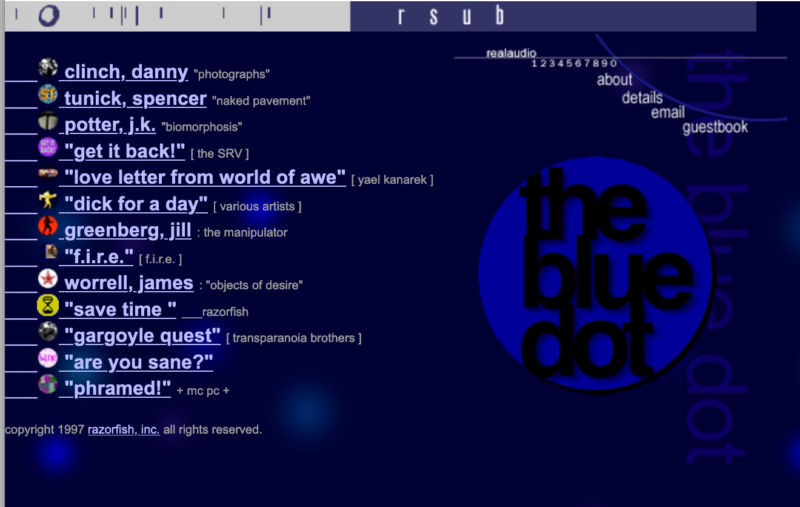
Word was situated right in the middle of a tech scene in late ’90’s New York known as “Silicon Alley.” Another member of that scene, Craig Kanarick, created this:

It was called the Blue Dot and it was a collection of interesting web experiments created in Silicon Alley, and around the world. It was as much a part of the web design scene as it was its advocate. A short while after he launched that site, Kanarick created something entirely new with his lifelong friend Jeff Dachis. A company called Razorfish, which is one of the earliest examples of a full-on web agency.
Digital agencies got pretty popular in the late 90’s, and Razorfish was among the most successful. These agencies, they sold you more than a website. They brought in marketers and advertisers and integrated solutions. They created entirely new business models and put the focus on the “user.” Dachis famously said he wasn’t building websites at all. No, he was changing the world. That’s kind of a cliche now, but the folks at Razorfish were among the first to proclaim it in our industry.
People found out you could make money online. And the increased commercialization of the web plus the services offered by massive digital agencies like Razorfish meant that the value of a website skyrocketed. And the traditional role of the webmaster, someone that could own an entire website and know how it all worked, was swept to the side.
“Some say the Internet is so revolutionary that the usual roles for valuing a stock, such as revenues and earnings, no longer apply.”
– ABC News Anchor
The above quote was pulled from a news segment that aired at the height of the dot-com bubble in the early 2000’s. People were saying things like this all the time. If you had a dot-com in your name, you could pretty much guarantee massive investment and a bloated valuation. And large agencies like Razorfish were being employed en-masse to build these dot-coms for millions of dollars.
The end goal was, of course, the IPO. Going public to soaring stock prices. To give you a sense of the scope here, even Razorfish, and many other agencies, had their own IPO’s. So the very companies that were building websites worth millions of dollars bolstered by investment from the public where themselves loss leaders being propped up by that very same investment from that same public. A house of cards.
I want you to imagine for a moment this seismic shift. The web went from a collection of websites that acted more or less like business card that were updated maybe a few times a week to websites that entire industries depended on or were upended by, updated near constantly and worked on by teams that numbered in the dozens or more. And all of that happened in half a decade.
On May 10, 2000, the Nasdaq reached the highest peak it would during the dot-com bubble. Then the bubble burst and it all came crashing down.
Which brings us to Reason 2 of why the webmaster disappeared.
Things Got Too Easy
I don’t mean easy as in anybody can do it. What I mean is less friction.
It’s 2002. The dust is now settling on the dot-com crash. Businesses small and large are thinking twice before pouring millions of dollars into websites from bloated agencies. Larger companies are increasingly retreating back to their offices, managing their sites through internal teams. The biggest agencies out there, like Razorfish, managed to stay alive. Most don’t.
But the floodgates are open, and suddenly everyone needs a website, from your Mom and Pops right up to Fortune 500 companies. So what did you do if you’re not a Yahoo or an Amazon? You call a webmaster right?
That’s not exactly what happened. Instead, a lot of us built tools.

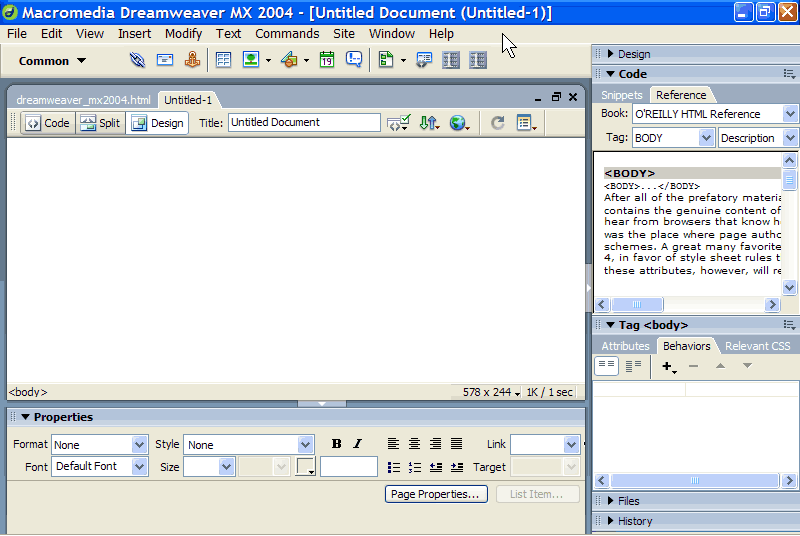
Dreamweaver was originally released in 1998. It was the result of a lot of research at Macromedia. What the team there found was that there was an ideal web editing experience, it just didn’t involve any code. There was a huge market for tools that enabled people to make websites without needing the technical chops once required. Dreamweaver was followed by a wave of similar editors in the early 2000’s that helped people make websites using a visual interface.
In 2003, the presidential campaign of Howard Dean was gaining a lot of momentum online. When members of his campaign team wanted to open things up to online organizers, they turned to the CMS Drupal, which had already been around for a couple of years.
Drupal let small networks of Dean supporters create and manage their own websites with very little setup. It was a content management system, which means it largely abstracts away database and server configurations, offering users a visual way to manage and update content on their site. Drupal was only the first of many options which removed the need for webmasters to make manual edits to a page. By the mid-2000’s, the use of a CMS would already be an established practice.
Amazon’s AWS launched in 2002, but it was not at all like the AWS you may be familiar with. It rode a wave of consumer API’s used by companies like Salesforce and API, which let people pull data from these sites to their own marketplaces. You didn’t even have to host your own data. You could list your products right on Amazon and then pull it into your own site with a widget that utilized the AWS API.
Of course, you could always bypass the whole web and just use Flash.

Flash was first used by Microsoft on MSN.com way back in 1996 for a small video player on their homepage. To make sure everyone could see the player, Flash was bundled directly into Internet Explorer, which by the mid-2000’s, was the de-facto browser choice for pretty much every user on the web.
At the same time, the web platform stagnated a bit after the release of IE6, so you had more and more people looking to do things the web platform couldn’t support. Flash offered an alternative and it was already installed on just about every computer. So we can dunk on Flash websites all day and talk about how it led to an erosion of web standards, but it was actually just a symptom of a larger problem. Building websites could be hard and not very much fun. Flash was fun and it did a lot. Like a lot a lot. For a while, the web stagnated and Flash was there to fill the void.
To build a website, you didn’t need to code, you could use Dreamweaver. You didn’t need to set up a database, you could use a CMS. You didn’t need to configure a server from scratch, you could use AWS or APIs. There was even a way to use the web without using the fundamental technologies of the web with Flash. One by one the jobs of the webmaster were peeled away and outsourced to some tool.
Of course, someone still needed to setup Drupal, or configure AWS, or design the actual page in Dreamweaver. Webmasters actually became more savvy during this period and relied on these tools to help them do their jobs. Many were created with the webmaster in mind.
But with all of these tools floating around, it sure did make things look easy. You got some ludicrous statements out of that. Kind of like this one, which I’m sure everyone’s heard:
“I think my cousin builds websites”
– The worst clients ever
The idea was, if you knew your way around a computer you could probably throw together a website, so why not outsource the job to some teenager that grew up on the web right? It might not be a very good website, but it was possible. In reality, rather than teenagers in some basement, many low-level providers were able to come in instead and offer the same types of things a webmaster does, only much worse with an undercut price.
What emerged was this giant gulf. On the one side was this wave of complexity ushered in by the digital agency and continued by the needs of the enterprise. One the other was the low-end of the market which cobbled together websites using widely available tools. And then there was everything in between. As a webmaster, you could exist anywhere on that spectrum. And as the role got more amorphous, and got harder to define, the webmaster faded away more and more. And more.
And then, it disappeared.
But here’s the twist.
Webmasters Never Disappeared
Maybe webmasters never disappeared. Maybe they never went away. Maybe there’s one reading this article right now.
That utility role, the person moving back and forth between server configurations and hand-rolled HTML, that disappeared. We created new positions and we specialized and the web got more complex and we got more complex with it. We built a different kind of web. Maybe the jury’s out on whether we like it or not but it is the web we have.
But the webmaster role, the one we created thirty years ago? That’s still there. Because that role built the web and the web is a part of us. We can’t shake it loose. It’s begging us to do something different. I see it all the time. I see it every time we outwardly express one of the fundamental qualities of the web creator.
Let me give you a few examples.
Chris Coyier gave a talk last year at a few places called the All Powerful Front-end Developer. In it, he explains how we have created new tools and services that allow us to take advantage of our front-end skills to build increasingly complex websites and applications. How we are becoming less reliant on siloed roles and specializations and unifying them all once again under a smaller set of front-end technologies.
We are, in effect, giving front-end developers superpowers. And those are superpowers, that’s the versatility of the webmaster in action. We took those integrated services and APIs and we flipped them on their heads and made them work for us. Now you can build a pretty complicated website without having to rely on teams of people to make it happen. So go ahead and throw on as many hats as you want.
Collaboration has never been too much of a problem in our community, but we’re seeing a whole new dimension now. Glitch is really interesting because it enables the kind of versatility we just talked about and merges it with a collaborative element. It goes beyond just a simple exchange of skills and allows you to create websites side by side with other people in real time. I think we’re just starting to see the promise of this collaboration. It is possible to imagine a future in which networks of sites are exchanged, passed around and improved by this new brand of web creator. And all of that doesn’t even touch on a new iteration of open source that is making strides towards becoming more caring, inclusive, and independent.
And blogging is alive and well. That’s a sign of the web community continuing to explore cross-disciplinary knowledge right out in the open. I’m seeing more and more communities spring up that make blogging easy, and more efforts by ordinary people to create blogs of their own. When we share we know we make the whole industry better and we build up our collective knowledge. Only the influence of the webmaster could have produced that effect.
Which brings us to ownership, that fundamental quality of a web creator we have lost over the years. The web is simply too big and monolithic for any person to know how any complex website works in its entirety. And even with smaller sites, the web has matured to a point where it’s perfectly plausible for a website to change hands many times over.
And yet there’s hope. To try and reverse that effect, we have the IndieWeb, a movement of sorts that’s been gaining steam lately. It takes back the concept of personal ownership and extends it to one’s entire digital footprint. We have parceled off our digital lives, our writing, our data, and our privacy, to other companies for too long. The IndieWeb looks for ways to exist in our current ecosystem while still taking control. This means owning personal domains that can be used to post across social platforms and store elements of our digital data. The fundamental concepts of the IndieWeb promote individual ownership with secondary syndication to third party platforms. Getting setting up on the IndieWeb still feels overtly technical, but it is getting better all the time.
So what’s the lesson here?
First, remember Louise Addis. Remember what she did for the web. Remember the role that she carved out. Because if we can embrace the spirit of the webmaster than we can build something different. Something better. We can build something that we’re proud of. And don’t you want to be proud of the web?
I know I do.

Leave a Reply