In 1995, Netscape Navigator was enjoying a meteoric rise to the top of the browser market. They had only released the first version of their browser a year prior, but already it was a crowd favorite and was bolstering the growing popularity of the web. But employees at Netscape were constantly looking over their shoulder, knowing full well that Microsoft was due to enter the market at any moment (they soon would). Netscape needed to keep itself on the cutting edge.
One of the ideas that was being thrown around at Netscape was a new scripting language that could run right in the browser. A language that could be used to enhance the mostly static features of HTML and let developers move things around the page. Now that would be a killer feature.
To make it happen, Netscape turned to Brendan Eich, who had actually been offered a position when the company first got off the ground, but passed on the opportunity. Now, a year later, Netscape approached Eich with a new, much more enticing, proposition to create a brand new programming language, born from and made for the web.
Eich was a bit of a programming language geek, dabbling in a dozen or so languages even as a student. So to sweeten the pot, Netscape pitched him on the idea of Scheme in the browser. See, it would have been exciting for him to develop any new language. But the idea of basing it off Scheme was particularly thrilling to him. Scheme is a dialect of Lisp and it’s a favorite among many programmers, Eich included, for its simplicity and powerful nature. So, compelled by their offer, he joined Netscape in April of 1995.
Around the same time, Netscape laid the groundwork for a deal with Sun Microsystems. Sun had been getting a lot of attention for their own new programming language, Java. Netscape was in early talks to license the language and embed a Java Virtual Machine (JVM) right in Navigator which would allow developers to build complex Java applications (later called applets) and run them on the web.
So that changed things a little at Netscape. If they moved ahead with “Scheme for the browser”, Sun was less likely to close the deal. What they really needed was a companion language, because by its very nature, Java is difficult language to manage without a background in computer science. It’s extremely powerful, but relies on complex principles like object oriented programming.
The web, on the other hand, was a cobbled together community of hobbyists and enthusiasts. Some had years of experience in the computer science field. Others had none at all. So any language made specifically for the web, needed to be both powerful and approachable to the average developer. Something that would allow developers to change text, move elements around, and generally experiment, without errors flashing on screen every time they screwed up. A scripting language that could easily be embedded right into the HTML of a webpage, that was still powerful enough to lay down a foundation for more adventurous programmers looking to build complex applications.
That’s what Eich was tasked with creating. Andreessen, one of the co-founders of Netscape, wanted to call it Mocha. It would only later come to be known as JavaScript.
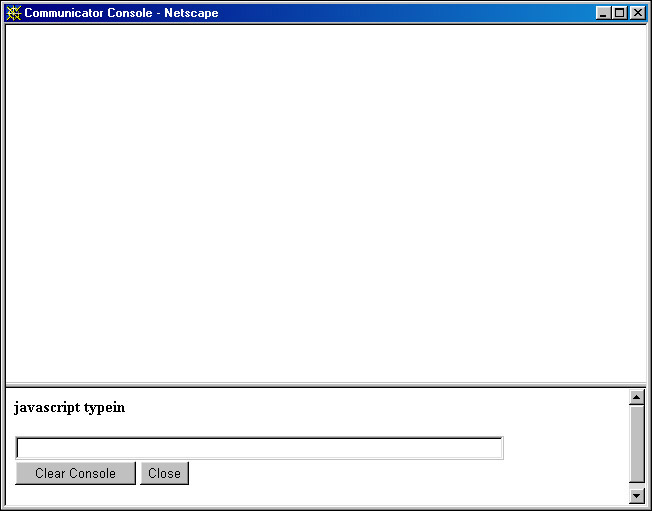
There was a slight issue. By the time Eich was able to get started, the Java deal was just days away. 10 days, actually. And a demo of Mocha needed to be ready to go before the deal went through. But it got done. The demo itself was fairly simple, reflecting the strength and versatility of this new browser language. When Eich typed mocha: into Netscape’s address bar and hit enter a console opened up as a set of frames displayed in the browser. In one frame was a text input. Each time something was typed into the input it was displayed in the second frame. This was built directly into the browser, and it made the web instantly dynamic and interactive.

So the very first version of JavaScript was created in about a week and a half in May of 1995.
But Javascript wasn’t enitrely built in 10 days. It was a prototype, and there were a few things to work out still. The language really came together over the next few months. Once again, the clock was on. Java was set to ship with Netscape version 2.0, planned for release in late 1995. That left about three months or so to get JavaScript stable. Not exactly a lot of time to sort out an entire language. Eich got some help from developer Ken Smith on porting over a date utility from the Java language. But other than that, Eich worked through introducing the foundations of JavaScript, even in that short time. Foundations that would be extremely familiar to JavaScript developers today.
Because of the deal with Sun influencing the project, JavaScript was a Java-like programming language. That means it borrows a few things from Java, like basic syntax and some core principles. But under the hood, Eich couldn’t help but sneak in some features from two of his favorite programming languages. The first was Scheme, which was the starting point Eich was originally promised when he joined Netscape. Like Scheme, Javascript embraced first-class functions, where functions are treated like any other object. The other influence was the language Self, from which JavaScript inherited its prototype object model.
The result was a language that was extendable, forgiving and dynamic. Even Sun was impressed by Mocha. So much so, in fact, that they allowed it to take their trademark. Hoping to capitalize on the marketing potential of being associated with the next big thing, Mocha soon became JavaScript.
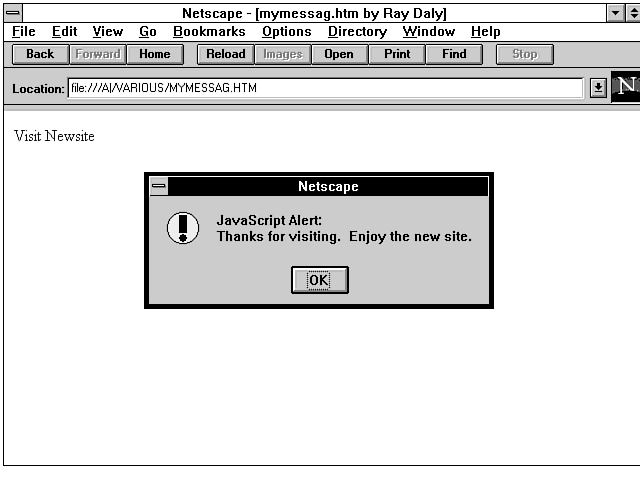
JavaScript officially made it into the first beta version of Netscape Navigator 2.0, alongside Java support, released in September of 1995. With just a simple script tag developers were able to create fairly complex applications. There were some peculiarities and bugs of course, but almost right away Netscape saw examples out in the wild. Examples like calculators and form-based applications and even the first iterations of single page applications.
Over time, the language continued to develop. But the web was moving fast. Microsoft had released its own browser and was starting to eat away at some of Netscape’s market share. Microsoft’s Internet Explorer even shipped with its own version of JavaScript, though without the source code it was quite a bit different from Netscape’s. And internally, Netscape had begun to talk about opening things up a bit more.. Feeling pressure from Microsoft and the larger web world, and in the interest of keeping things open and even, Netscape decided to officially standardize JavaScript. To help facilitate this process, they approached ECMA.

ECMA once stood for European Computer Manufacturer’s Association. But in 1994 to reflect a more global vision, the name was changed to just ECMA, no acronym needed. As a standards body they developed specifications for some programming languages and hardware. But JavaScript was exactly the windfall they were looking for.
Over the next couple of years, ECMA worked with the Netscape team to develop a standard for JavaScript. By that time, Netscape Navigator version 4 was out and JavaScript had gone through a few iterations. There were hundreds of thousands of webpages already using it, so the standard was based mostly on that version. Still, Eich felt the pressure of an official standard for the language looming overhead, so he got a bit of help from Ricardo Jenez and programmers at ECMA to make sure that bugs and quirks were worked out. Of course, because the language had been out for so long, there were some quirks that will always be around.
While working on the standard, the team was told that Java would not allow them to use their trademarked name for the official specification. So instead, the JavaScript standard was known as ECMAScript. In June of 1997, the first version of ECMAScript was ready for release. From that day on, new features in JavaScript were handled by ECMA and the JavaScript community. In fact, modern day JavaScript is technically only a subset of ECMAScript (ActionScript being another notable example), though in practice JavaScript implementations influence the standard quite a bit.
JavaScript has always walked a fine line. It was specifically designed and built for amateurs. But because its runtime exists in every browser in the world, it’s popular by experienced programmers and web beginners alike. It wasn’t long before JavaScript became the third language of the web, right alongside HTML and CSS. Without it, it’s hard to imagine exactly what the web would be like today.


Leave a Reply