In the mid-2000’s, the web began to change. Some tech-savvy marketers positioned this transformation under the umbrella of Web 2.0, a term that is largely artificial but nevertheless useful as a point of a reference. It describes a new type of web-based application with dynamic, user-generated functionality.
In truth, much of the web’s content and intent stayed the same. And yet, web design and development had matured in its decade-long history. Cast off from its graphic design roots, web designers began to think of websites as a network of components, arranged into different configurations and templates. Each page of a website, however, was derived from a single, overarching system. Approaching design in this way required a new framework for thinking about the web.
In 2005, Jenifer Tidwell published her widely acclaimed O’Reilly book Designing Interfaces. Tidwell built on work that she had begun half a decade earlier at MIT on pattern languages. In her book, Tidwell compiled common design solutions into a number of reusable patterns, from forms to menus to navigation. These patterns, when applied to digital design, provided a predictable way to create interfaces that felt familiar and intuitive to the people that used them. Tidwell’s thinking laid the groundwork for a more deliberate approach to design systems.

For web developers, this began with organizing and reusing code more effectively. Particularly in the case of CSS, the same code had to be rewritten over and over again—what’s often referred to as boilerplate—to deal with browser incompatibilities or simply to recreate a common pattern (for instance, a styled button). Some of the earliest attempts to create code-based systems was made up of collections of this kind of code. For instance, Blueprint collected a number of common boilerplate CSS around typography, print styles, and oft-used utilities. It was a useful starting point.
Other code-based frameworks constructively organized layout patterns. Dirk Jesse’s Yet Another Multicolumn Layout (YAML), developed in 2005, was an early example of this kind of collection. YAML offered a number of ways to build grid based layouts on the web. It was flexible enough to be adjusted to different needs, but robust enough to account for different browsers and devices. Later, in 2008, Nathan Smith’s 960.gs framework took a more barebones approach. It’s simple 12-column (or 16-column) grid, based on a width of 960 pixels, was more compact than what was offered by other frameworks, but was rigorously tested to ensure that its layout remained consistent across browsers.
In 2006, Yahoo! open sourced their Yahoo User Interface Library (YUI), “a set of utilities and controls, written in JavaScript, for building richly interactive web applications.” YUI would later include elements of CSS as well. It consisted of a number of components that could be mixed and matched on pages. Together, they could be used to build dynamic Web 2.0 applications, and the Yahoo! team used it internally to build user facing pages like My Yahoo!
It had buy-in all the way up to the co-founder Jerry Yang. Over the years, the team behind YUI would use their open source framework as a gathering point for a web development community centered around component-driven development.

For many developers, it acted as a guide. YUI represented a practical, code-based answer to the principles of interface design laid out by Jeniffer Tidwell, among many others. It took common design solutions, and abstracted them enough to make them reusable across different pages and different websites. The result was an interface composed of patterns, that could be mixed and matched across interfaces.
It also prompted designers to begin rethinking their approach. Jeff Croft published Framework for Designers in A List Apart in 2007, reframing website design around this concept of abstracted patterns, applied consistently and evenly across sites.
In 2008, Natalie Downe gave a talk called CSS Systems. Using frameworks like YUI as a starting point, Downe mapped an approach to creating website systems for smaller, customized projects. It began with the idea that design elements could be decoupled and abstracted from the content itself, organized into reusable components (such as a button, or navigation, or a list), and used across different pages on a website.
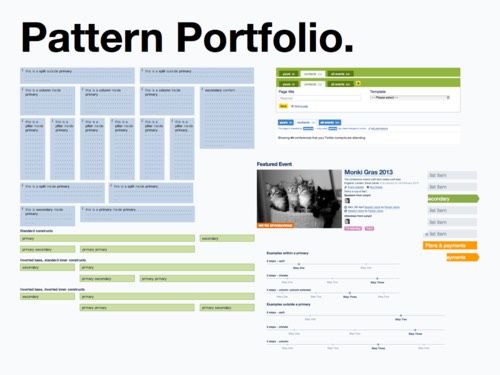
By the following year, Downe had transformed that idea into Practical, Maintainable CSS, a recurring theme in her blog posts and conference talks. She introduced what she called a “pattern portfolio,” a way to organize a project’s custom design patterns in a way that they could easily be used. The concepts of systemized user interface design, which had passed through the complexity of a multinational organization like Yahoo!, was, in Downe’s interpretation, reapplied to smaller, individualized website projects.

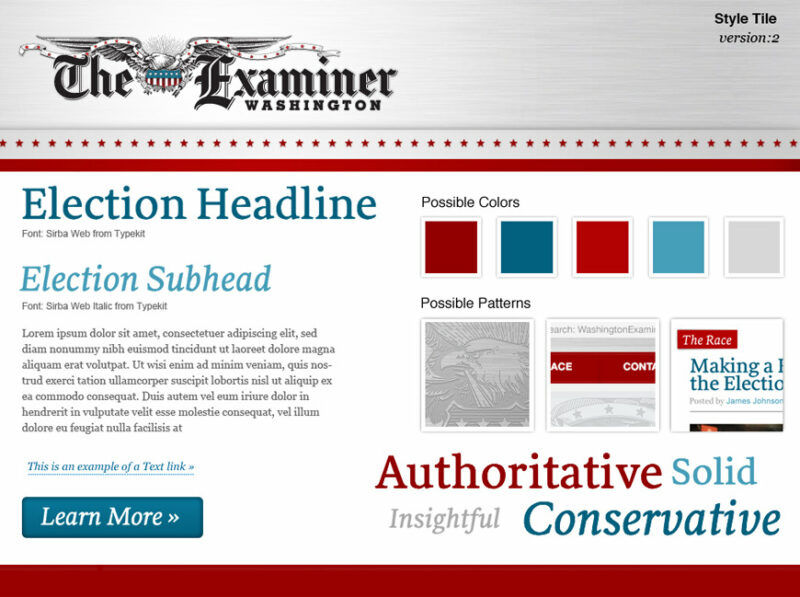
This approach was expanded by Paul Robert Lloyd, and later, Anna Debenham. Debenham began to talk about Front-end Style Guides in 2011, an expansion of pattern portfolios that merged traditional design guidelines and coding standards to create a predictable set of patterns tailored to each site. Samantha Warren’s Style Tiles—introduced that same year—created a client-friendly prototyping framework rested on the same principles.

Later in 2011, with active development on YUI beginning to fade, Twitter introduced their own open-source framework. It was called Bootstrap. Used internally by the Twitter team, Bootstrap merged concepts from frameworks of the mid-2000’s and emerging understandings of design systems. Bootstrap prescribed the markup and CSS for its patterns. Once used, these patterns created a uniform design. However, Bootstrap was not only malleable, it was an evolving framework that expanded to include new features and new areas of customization.
Bootstrap was followed by a number of other customizable tools, such as Zurb’s Foundation or Google’s Material Design, that attempted to create a system of patterns. For some developers, these frameworks were too broad and cumbersome to use.
Once again, ideas began to flow between the design and development communities, between the larger needs of web applications and the uncluttered necessity of individual web projects. Brad Frost’s Atomic design, which he began writing about in 2013, broke websites up into their smallest possible patterns, known as atoms. These atoms could then be assembled and reconfigured at different levels into more complex components and templates in a website’s design.
Drawing influence directly from the concepts of larger frameworks, developer Dave Rupert broke this down in Responsive Deliverables. When he reached for a metaphor to describe systems-based development and design applied to individual websites, it’s no surprise that he used “tiny bootstraps, for every client.”
In more recent years, many of these trends have converged into a concept known as design systems. The implementation of design systems has been formalized into a set of tools, techniques, and ideologies. In 2016, Jina Anne organized the design system focused Clarity Conference. Nearly 300 people came together to talk about this new way of designing on the web. It combined practical techniques for organizing patterns with broader thinking about the ways in which a design on the web can act as a system. Anne has contributed to this field in a number of a ways, as a writer, speaker, organizer, and in her work. Clarity was one way for her to spread that knowledge out further.
The theory and practice of design systems continues, with new tools and new approaches. And as it does, it changes.


Leave a Reply